
首先恭喜各位看到這邊。(灑花
相信各位對於 Tailwind CSS 也有一定的認識,接下來我們將進行實戰演練,每天練習一個區塊,為期6天。
帶著各位使用 Tailwind CSS 開發網頁,包含 RWD (pc、pad、mobile)哦,那麼我們開始吧!
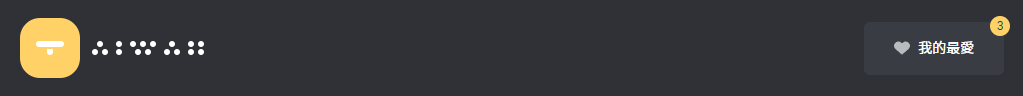
pc
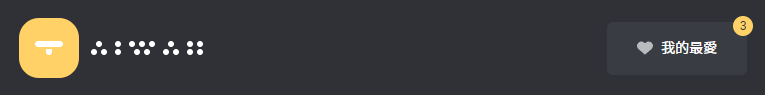
pad
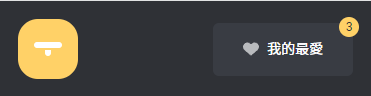
mobile
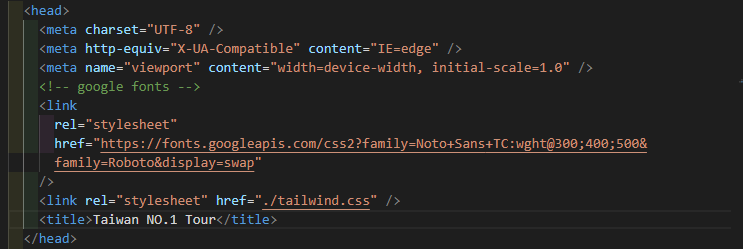
網站使用兩種字型,Roboto 與 Noto Sans TC,這邊已經幫大家準備好字型種類與粗細,複製到 head 區塊即可。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@300;400;500&family=Roboto&display=swap"/>

載入 google fonts 後,我們要把字型用在我們的網站上,比較好的做法是寫在 CSS 或 SCSS 裡。
由於我們沒有打算在撰寫 CSS 或 SCSS ,直接在 body 區塊寫上 style 給予 body 字型樣式。
<body>
<style>
body {
font-family: "Roboto", "Noto Sans TC", sans-serif;
}
</style>
</body>
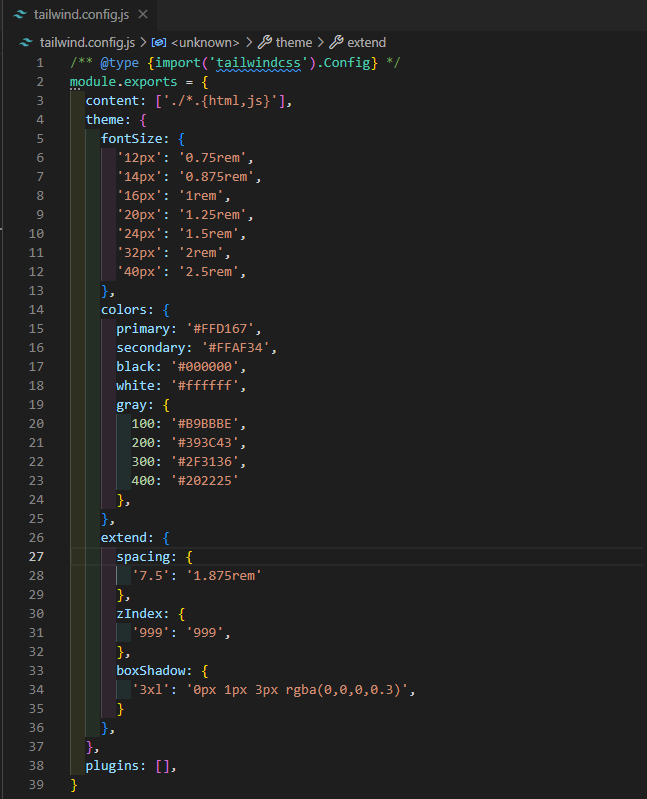
在 Day06 - 自定義參數 有介紹自定義參數,這裡就不再贅述,參數命名沒有限制。
在 Day07 - Display 的大小事 我們有提到 hidden,利用 display: none 隱藏特性用於上方 logo 切換。
<img src="./img/logo/taiwan-mobile-logo.svg" alt="logo" class="md:hidden" />
<img src="./img/logo/taiwan-pc-logo.svg" alt="logo" class="hidden md:block" />
另一種做法使用 picture 標籤,標籤內包含 media 斷點,能依據斷點還有圖片來源自動切換。
<picture>
<source srcset="./img/logo/taiwan-pc-logo.svg" media="(min-width: 768px)" />
<img src="./img/logo/taiwan-mobile-logo.svg" alt="logo" />
</picture>
header 要固定在最上方且不能被其他元素覆蓋(權重要高),logo 與我的最愛按鈕呈現左右排版且兩個元素分別貼齊兩側。<header class="... fixed top-0 left-0 z-999 flex items-center justify-between"></header>
header 背景附加陰影。<header class="... shadow-3xl"></header>
定位在右上方並超出按鈕範圍,滑鼠停留按鈕時,平滑的改變按鈕及內層愛心(愛心為 svg 檔,變換顏色要使用 fill)的背景顏色。<button type="button" class="... relative duration-300 hover:bg-gray-400">
<svg class="fill-gray-100 duration-300 group-hover:fill-primary"></svg>
<span class="... absolute -top-1.5 -right-1.5">3</span>
</button>
